 |
 Кроме
стандартных действий (Actions) можно создавать и свои (custom) действия.
Создадим действие, по которому будут добавляться панели (Views)
разрабатываемого проводника файлов. Для вызова данного действия добавим
кнопку быстрого запуска, а так же пункт системного меню. В результате мы
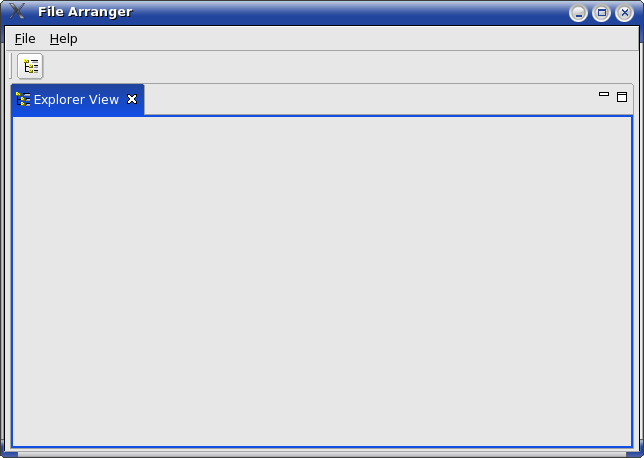
должны получить показанное на рисунке приложение.
Кроме
стандартных действий (Actions) можно создавать и свои (custom) действия.
Создадим действие, по которому будут добавляться панели (Views)
разрабатываемого проводника файлов. Для вызова данного действия добавим
кнопку быстрого запуска, а так же пункт системного меню. В результате мы
должны получить показанное на рисунке приложение.
Рисунок 4.5. Аранжировщик файлов, добавление панелей

Для создания панели, в редакторе манифеста откроем закладку расширений (extensions) и добавим точку расширения org.eclipse.ui.views .
Для удобства группировки панелей по функциональности, добавим категорию “File Management Category” панели, которая будет связана с разрабатываемой панелью.
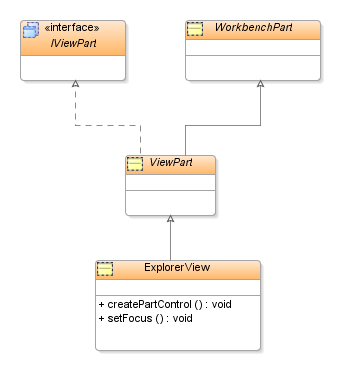
Для создания собственной панели требуется создать класс, реализующий интерфейс IViewPart . На практике обычно наследуют класс ViewPart , который включает базовую реализацию интерфейса IViewPart, а не реализовывать все методы с нуля.
Рисунок 4.6. Диаграмма иерархии классов ExplorerView

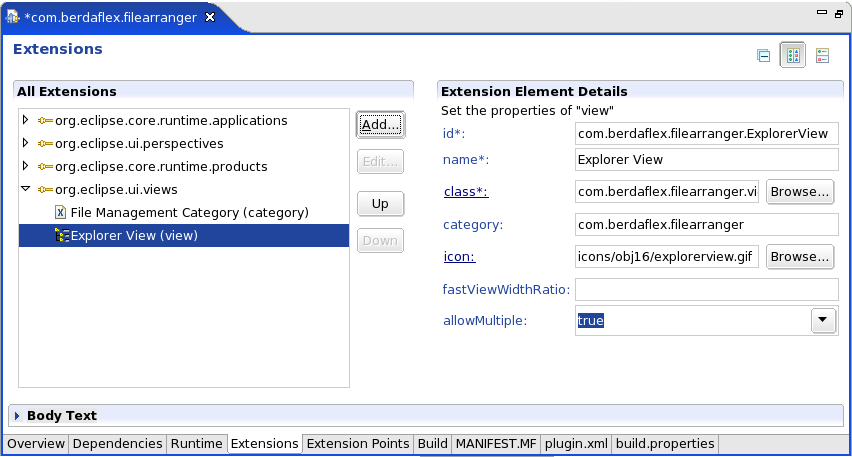
Редактор манифеста автоматизирует операцию по вызову мастеров для создания требуемых классов. Добавим расширение панели (view) в точку расширения org.eclipse.ui.views .
Рисунок 4.7. Редактор манифеста. Закладка Extensions

Введем наименование панели и нажатием на гиперлинк class* вызовем мастер генерации пустой реализации класса панели ExplorerView. В сгенерированный код добавим статический идентификатор панели (ID), который будем использовать для идентификации панели в дальнейшем (идентификатор должен совпадать с объявленным в файле манифеста идентификатором панели).
public class ExplorerView extends ViewPart {
public static final String ID = "com.berdaflex.filearranger.ExplorerView";
public ExplorerView() {
super();
// TODO Auto-generated constructor stub
}
public void createPartControl(Composite parent) {
// TODO Auto-generated method stub
}
public void setFocus() {
// TODO Auto-generated method stub
}
}
Для более быстрого визуального восприятия типа панели свяжем ее с графическим значком (icon). Для этого в редакторе манифеста, нажав кнопку “ Browse ” рядом с атрибутом icon и выберем значок из списка доступных картинок.
Блок кода (закладка plugin.xml ) объявления расширения в файле манифеста (редактор манифеста ассоциирован с файлами MANIFEST.MF и plugin.xml, и может быть вызван двойным кликом на один из указанных файлов) будет иметь вид:
. . .
<extension
point="org.eclipse.ui.views">
<category
id="com.berdaflex.filearranger"
name="File Management Category"/>
<view
allowMultiple="true"
category="com.berdaflex.filearranger"
class="com.berdaflex.filearranger.views.ExplorerView"
icon="icons/obj16/explorerview.gif"
id="com.berdaflex.filearranger.ExplorerView"
name="Explorer View"/>
</extension>
В данном определении расширения указана категория панели (атрибут category ), которая содержит идентификатор и имя (атрибуты id и name). Далее идет определение атрибутов панели:
allowMultiple - флаг, указывающий, разрешается ли создавать несколько экземпляров данной панели с помощью метода IWorkbenchPage.showView(String id, String secondaryId);
category - с помощью указанного идентификатора категории панель связывается с категорией;
class - с помощью данного атрибута задается полное имя класса, реализующего интерфейс org.eclipse.ui.IViewPart, применяемый для реализации панели;
icon – связанный с панелью значок, использующий путь относительно каталога установки модуля (обычная практика создавать отдельную папку icons для картинок, которая помещается в корневой каталог модуля).
id – уникальный строковый идентификатор панели (обычно указывается наименование пакета и класса);
name – наименование панели.
Атрибуты идентификатор, имя и наименование класса (атрибуты id, name и class ) являются обязательными (в редакторе манифеста обязательные атрибуты помечены звездочкой).
Добавим в класс проекции FileArrangerPerspective реализацию метода createInitialLayout для размещения панелей в соответствии с задуманным макетом.
public class FileArrangerPerspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
String editorArea = layout.getEditorArea();
layout.setEditorAreaVisible(false);  IFolderLayout folder = layout.createFolder("Navigator",
IFolderLayout folder = layout.createFolder("Navigator", IPageLayout.TOP, 0.5f, editorArea);
folder.addPlaceholder(ExplorerView.ID + ":*");
IPageLayout.TOP, 0.5f, editorArea);
folder.addPlaceholder(ExplorerView.ID + ":*");  folder.addView(ExplorerView.ID);
folder.addView(ExplorerView.ID);  }
}
}
}
 |
Скрываем область редакторов. |
 |
Для группировки панелей в папки с вкладками создаем папку размещения панелей реализующую интерфейс IFolderLayout. |
 |
Для размещения нескольких экземпляров панелей одного типа используется формат вида primaryId [':' secondaryId] . Для поддержки такого режима панель должна создаваться с флагом allowMultiple="true" . Как для первичного, так и для вторичного идентификатора допустимо применять регулярные выражения (“*” – означает любую подстроку, “?” – одиночный символ). |
 |
Создаем один экземпляр панели. |
Для выполнения непосредственной работы по созданию панели создадим действие (Action). Для этого, создадим класс NewExplorerViewAction , наследник класса Action .
public class NewExplorerViewAction extends Action {
private final IWorkbenchWindow window;
private final String viewId;
private int instanceNum = 0;
public static final String ID = "com.berdaflex.filearranger.actions.NewExplorerViewAction";
public static final String IMAGE_KEY = "/icons/obj16/explorerview.gif";
public NewExplorerViewAction(IWorkbenchWindow window, String label,
String viewId) {
this.window = window;
this.viewId = viewId;
setText(label);
// The id is used to refer to the action in a menu or toolbar
setId(NewExplorerViewAction.ID);
// Associate the action with a pre-defined command, to allow key
// bindings.
setActionDefinitionId(NewExplorerViewAction.ID);
setImageDescriptor(Activator
.getImageDescriptor(NewExplorerViewAction.IMAGE_KEY));
}
public void run() {
if (window != null) {
try {
window.getActivePage().showView(viewId,
Integer.toString(instanceNum++),
IWorkbenchPage.VIEW_ACTIVATE);
} catch (PartInitException e) {
MessageDialog.openError(window.getShell(), "Error",
"Error opening view:" + e.getMessage());
}
}
}
}
В методе run() для активного окна создается новый экземпляр панели. Тип панели определяется идентификатором vieweId (будет указан при инициализации действия). Для дополнительной идентификации панелей применяется внутренний счетчик instanceNum экземпляров.
Непосредственно привязка действия к меню и панели быстрого запуска выполняется в классе ApplicationActionBarAdvisor.
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
. . .
// custom actions
private NewExplorerViewAction newExplorerAction;
protected void makeActions(IWorkbenchWindow window) {
. . .
newExplorerAction = new NewExplorerViewAction(window, "New Explorer",
ExplorerView.ID);
register(newExplorerAction);
}
. . .
private IContributionItem createFileMenu() {
MenuManager menu = new MenuManager("&File",
IWorkbenchActionConstants.M_FILE); //$NON-NLS-1$
menu.add(new GroupMarker(IWorkbenchActionConstants.FILE_START));
menu.add(new GroupMarker(IWorkbenchActionConstants.NEW_EXT));
menu.add(new Separator());
menu.add(newExplorerAction);
menu.add(new GroupMarker(IWorkbenchActionConstants.FILE_END));
menu.add(new Separator());
menu.add(quitAction);
return menu;
}
. . .
protected void fillCoolBar(ICoolBarManager coolBar) {
IToolBarManager toolbar = new ToolBarManager(SWT.FLAT | SWT.RIGHT);
coolBar.add(new ToolBarContributionItem(toolbar, "main"));
toolbar.add(newExplorerAction);
}
public void dispose() {
. . .
newExplorerAction = null;
super.dispose();
}
}
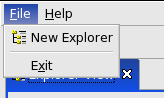
Рисунок 4.8. Действие "New Explorer" в меню

Рисунок 4.9. Действие "New Explorer" в панели быстрого запуска

В результате, в меню и панель быстрого запуска будут добавлено действие по которому в текущее активное окно будут последовательно добавляться панели разрабатываемого проводника файлов.