 |
|
В процессе эволюции процесса разработки программного обеспечения у каждого разработчика накапливается типовой набор решений на все случаи жизни. Но мы не единственные в этом мире и можно воспользоваться проверенными временем, хорошо зарекомендовавшими себя общедоступными решениями. В общем случае шаблоны, или паттерны (pattern) не зависят от языка программирования, а просто описывают технологию, модель или последовательность действий (алгоритм) для решения поставленной задачи.
Одним из самых известных и часто применяемых шаблонов проектирования является шаблон “Модель – Вид – Контроллер” (Model View Controller (MVC)).
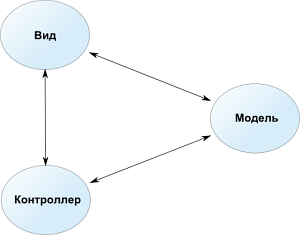
Рисунок 4.18. Структура шаблона “Модель – Вид – Контроллер”

Модель (Model)
Модель представляет собой данные, с которыми оперирует приложение. Это могут быть как данные базы данных, так и любая другая структура данных описывающая некоторые объекты системы и их состояние.
Вид (View)
Вид представляет собой компонент системы для отображения состояния модели в понятном человеку представлении. Это могут быть диалоги, формы и другие визуальные и не визуальные (например, синтезатор речи) средства взаимодействия человека с системой. Вид не изменяет данные напрямую (режим только чтение), данные изменяются при помощи контроллера.
Контроллер (Controller)
Контроллер является средством, при помощи которого пользователи взаимодействуют с системой. Это может быть клавиатура, манипулятор мышь и т. д. А также является управляющим элементом для обмена данными и сообщениями между видом и моделью.
Фактически, связка вида и контроллера является интерфейсом пользователя. Причем, если компоненты вида обычно можно повторно использовать в других компонентах системы, то контроллер часто является специфичным для данного конкретного случая
Модель не зависит ни от вида, ни от контроллера, что позволяет одновременно строить различные интерфейсы пользователя для взаимодействия с одной и той же моделью данных. Например, можно сделать как Java SWT или SWING десктопное приложение, так и WEB приложение для взаимодействия одними и теми же данными.
Различают как пассивный, так и активный режимы работы с моделью данных.
При пассивном режиме данные на клиентской стороне перечитываются при выполнении некоторых действий пользователя, например запроса на вывод информации об объектах.
При активном режиме вводятся дополнительные обработчики и слушатели сообщений, которые посылают компонентам уровня представления сообщения о том, что данные модели были изменены и требуется обновление данных на стороне клиента “View”.
Практическое применение шаблона MVC имеет как положительные, так и отрицательные стороны. Шаблон MVC может привести к увеличению сложности по обеспечению синхронизации данных и представления в простых приложениях.
На данный момент платформа eclipse предлагает две реализации шаблона MVC. Первый предназначен для работы с моделью данных, которая включает множество объектов. При этом в качестве интерфейса пользователя используются табличные или древовидные представления данных (компоненты TableView и TreeView).
Вторая реализация предназначена для работы с единичными экземплярами объектов. При этом используется механизм отображения (binding) атрибутов объекта на элементы управления формы. И хотя спецификация данного режима работы с объектами еще окончательно не утверждена, но ее уже можно успешно использовать для построения приложений.
В качестве модели даны файлового менеджера будет выступать виртуальная файловая система на основе проекта Apache Commons Virtual File System (VFS). Для навигации и отображения данных VFS будет использоваться панель с ранее созданной компонентой навигатора файлов.
Взаимосвязь с данными будет осуществляться посредством провайдера (provider), который будет преобразовывать данные модели в удобный для восприятия человеком формат.
Визуальный редактор позволяет работать не только с компонентами, но и со специфическими для платформы eclipse элементами графического интерфейса пользователя, например с панелями (View).
Откроем в визуальном редакторе ранее созданную панель com.berdaflex.filearranger.views.ExplorerView .
При попытке добавить любой визуальный компонент на панель, будет предложено предварительно создать родительский контейнер. Для добавления родительского контейнера доступна опция “Create container” контекстного меню панели, которая автоматически создает компонент Composite:
public void createPartControl(Composite parent) {
top = new Composite(parent, SWT.NONE);
}
Для того чтобы получить доступ к ресурсам модуля ранее созданной библиотеки swt компонент нужно добавить зависимость от данной библиотеки в файл манифеста:
Require-Bundle: org.eclipse.ui, org.eclipse.core.runtime, com.berdaflex.swt
Для того чтобы ресурсы ранее созданного модуля расширения с визуальными компонентами были доступны другим модулям, требуется перечислить в файле манифеста список экспортируемых пакетов. Например:
Export-Package: com.berdaflex.swt
Выбираем в палитре компонент опцию “Choose Bean” и в списке доступных бинов выбираем VfsExplorerComposite. Помещаем выбранный компонент в родительский контейнер.
Осталось назначить ресурсы изображений кнопкам и прототип интерфейса пользователя готов. Можно приступать к следующему этапу для связывания модуля представления с данными (виртуальной файловой системой).
Если запустить приложение, то видно, что наше приложение отображает созданные компоненты навигатора в панелях. Причем за процесс показа и свертывания дерева навигатора отвечает созданная ранее компонента.
Описание шаблона MVC в свободной энциклопедии http://en.wikipedia.org/wiki/Model-view-controller
Отображение данных в JFace http://wiki.eclipse.org/index.php/JFace_Data_Binding
Основные паттерны J2EE http://ru.sun.com/java/j2ee/index.html
Шаблон “Front Controller” http://ru.sun.com/pdf/patterns/pattern6.pdf